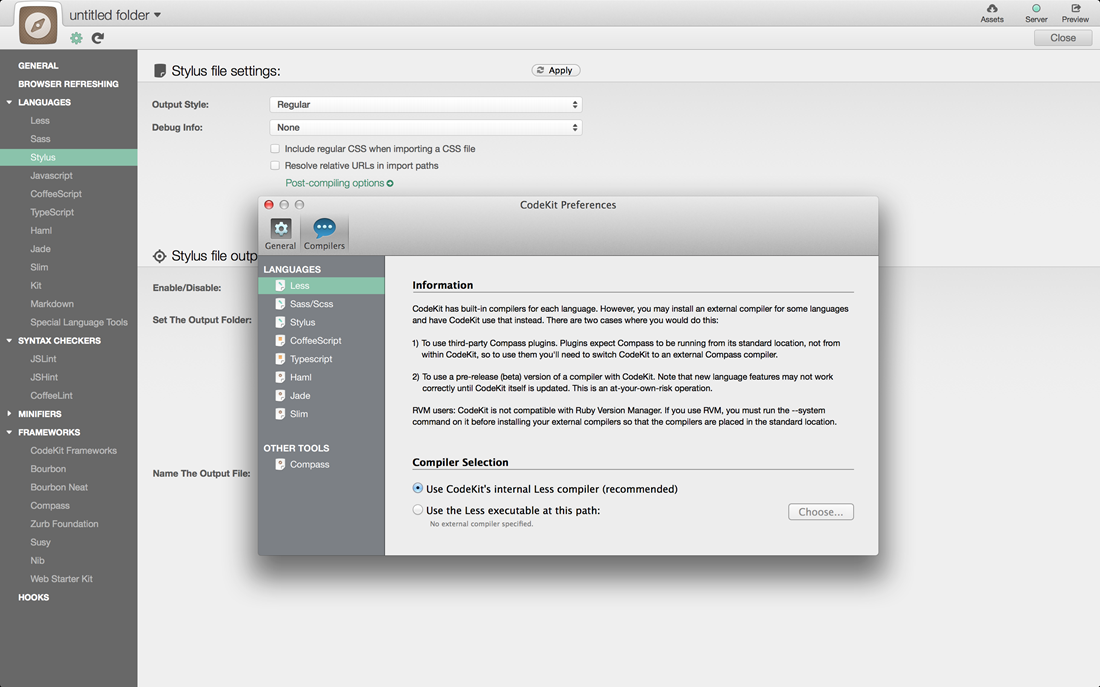
CodeKit 是一款Mac上非常好用的Web前端开发工具,今天和大家分享最新的 2.9 版本,增加了大量新的功能,CodeKit因为功能强大被誉为前端开发“神器”,支持最流行的框架技术,如支持Less, Sass, Stylus, CoffeeScript, Typescript, Jade, Haml, Slim, Markdown; Javascript 等语言的编译,具有浏览器自动刷新、各种前端开发框架自动安装 (Bootstrap, jQuery)等等功能,尤其是对最新技术的支持相当不错,可谓前端开发利器,非常优秀!

CodeKit 功能特性:
- 自动编译Less, Sass, Stylus, CoffeeScript, Jade & Haml等文件
- 致力于js文件合并和压缩,以及js语法错误检查
- 同时还支持Compass(Sass伴侣,官网地址:compass-style.org)
- 令人发指的是甚至还能对jpeg&png图片优化
- 自动刷新浏览器(之前推荐过同类的工具:前端开发利器-F5)
- 让你在不同的项目中仅维护同一套文档
- 然而这还仅仅是其中的一部分…
相信对于Web前端工程师来说,这些功能都是非常受用的
Compile Everything
Process Less, Sass, Stylus, Jade, Haml, CoffeeScript, Javascript and Compass files automatically each time you save. Easily set options for each language.
Live Browser Reloads
Instantly see changes in your browser, with animation and without hitting the refresh button or installing plugins. Great for tweaking layouts!
Combine & Minify
Reduce load times by mashing Javascript & CoffeeScript files together and then minifying with Uglify.js. It’s so easy, you’ll giggle like a schoolgirl. Seriously.
Optimize Images
Losslessly reduce JPEG and PNG file sizes with one click and see the savings. One less thing to do at deployment. (More compression options coming soon!)
JSHint & JSLint
Makes debugging scripts fun and easy. Instantly find that one hanging comma that kills IE, or enforce coding styles and best practices across teams.
Team Collaboration
Sync project settings across teams and computers in an open JSON format. Keep everyone on the same page or easily jumpstart new sites.
Easy Frameworks
Keep just one copy of a file on your drive and easily use it across many projects without worrying about file paths. No more copying files into every new site.
It Just Works
There’s nothing to install or configure. No mucking around the command line. Just run the app and start working. It’s that easy.
软件下载地址:
Download 城通网盘:http://sun0816.ctfile.com/fs/kIW157128984
Download 百度云盘:https://pan.baidu.com/s/1eSC2rui 密码:10z0
Download 360云盘:https://yunpan.cn/ckXk4C5aFLPkZ 密码:f8d6
解压密码:www.unyoo.com
 联合优网
联合优网